學習
最新貼文
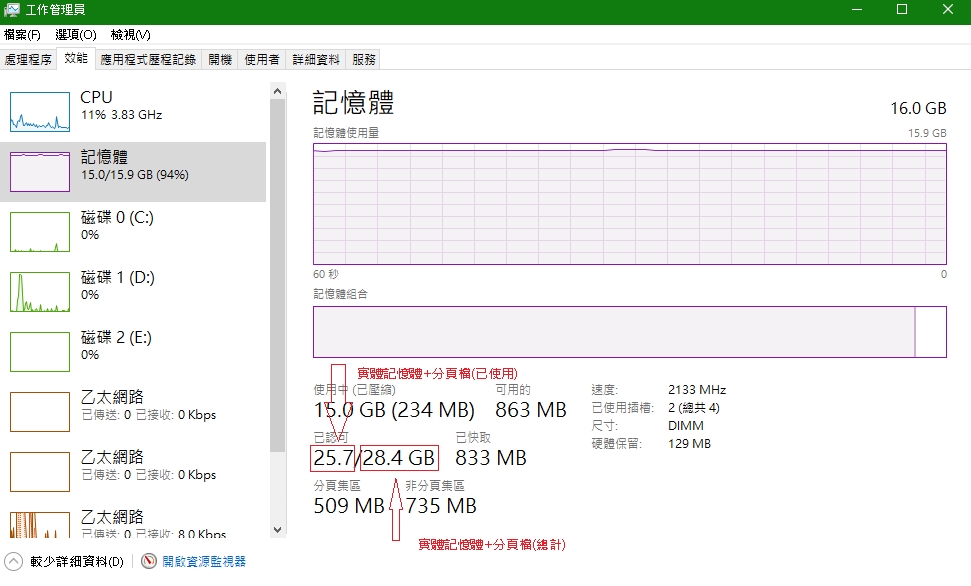
 【Win10】記憶體分頁檔,目前已用掉多少,如何查詢? (1888)
【Win10】記憶體分頁檔,目前已用掉多少,如何查詢? (1888) 向前走還是向後走?用自行車做壹個有趣的物理實驗 (749)
向前走還是向後走?用自行車做壹個有趣的物理實驗 (749)- 【0806-0】Ubuntu 16.04,Phpmyadmin,4.6.... (1854)
 Final Cut Pro閃退、無法輸出、未預期的結束,修復的解決方法 (2542)
Final Cut Pro閃退、無法輸出、未預期的結束,修復的解決方法 (2542) 人类与肝炎的百年战争(一)甲肝:1988年上海大爆发 (808)
人类与肝炎的百年战争(一)甲肝:1988年上海大爆发 (808) 自动驾驶技术是个啥?李永乐老师告诉你靠不靠谱 (957)
自动驾驶技术是个啥?李永乐老师告诉你靠不靠谱 (957) 【Fun科學】集體暗示催眠秀(讓學生無意識中透露性向!!) (1048)
【Fun科學】集體暗示催眠秀(讓學生無意識中透露性向!!) (1048) 【Fun科學】今晚你想破解哪一樣?(天能vs無限能) (780)
【Fun科學】今晚你想破解哪一樣?(天能vs無限能) (780) 人以光速运动会看到什么?追光实验【1】相对论多普勒效应 (817)
人以光速运动会看到什么?追光实验【1】相对论多普勒效应 (817) 如何看待高校相对封闭管理政策?为啥烟草征重税、电车有补贴? (864)
如何看待高校相对封闭管理政策?为啥烟草征重税、电车有补贴? (864)
如果要實現,不用的url參數將顯示不同的內容,要如何實作呢?
例如
/ 要顯示hello world
/about 要顯示「This is about page.」
/home 要顯示「Welcome to my homepage!」
範例程式碼如下
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
switch (req.url) {
case '/':
res.end('hello world.');
break;
case '/about':
res.end('This is about page.');
break;
case '/home':
res.end('Welcome to my homepage!');
break;
default:
res.end('NotFound!');
}
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
2

不設分類
 【Node.js】 0003 0 查npm的版本 (2754) (網友推薦度: 2 )
【Node.js】 0003 0 查npm的版本 (2754) (網友推薦度: 2 ) 【Node.js】 0004 0 如何terminal進入node和離開... (3248) (網友推薦度: 2 )
【Node.js】 0004 0 如何terminal進入node和離開... (3248) (網友推薦度: 2 ) 【Node.js】0009 0 fs載入html的文件 (2697) (網友推薦度: 2 )
【Node.js】0009 0 fs載入html的文件 (2697) (網友推薦度: 2 ) 【Node.js】 0001 0 安裝node.js和npm (2988) (網友推薦度: 2 )
【Node.js】 0001 0 安裝node.js和npm (2988) (網友推薦度: 2 ) 【Node.js】 0007 0 require引用外部js文件 (3036) (網友推薦度: 2 )
【Node.js】 0007 0 require引用外部js文件 (3036) (網友推薦度: 2 ) 【Node.js】0010 0 安裝ejs (2858) (網友推薦度: 3 )
【Node.js】0010 0 安裝ejs (2858) (網友推薦度: 3 ) 【Node.js】 0006 0 建構一個Http服務器 (2848) (網友推薦度: 2 )
【Node.js】 0006 0 建構一個Http服務器 (2848) (網友推薦度: 2 ) 【Node.js】0041 0 lodash,forEach的方法 (2734) (網友推薦度: 3 )
【Node.js】0041 0 lodash,forEach的方法 (2734) (網友推薦度: 3 ) 【Node.js】 0002 0 查node.js的版本 (3252) (網友推薦度: 2 )
【Node.js】 0002 0 查node.js的版本 (3252) (網友推薦度: 2 ) 【Node.js】0008 0 不同的URL路徑,顯示不同的內容 (2748) (網友推薦度: 2 )
【Node.js】0008 0 不同的URL路徑,顯示不同的內容 (2748) (網友推薦度: 2 )
分享給朋友
網址
想對外分享這則貼文嗎?運用網址更方便呦~